Əsas element şablonunuzu tərtib etməyin iki yolu var:
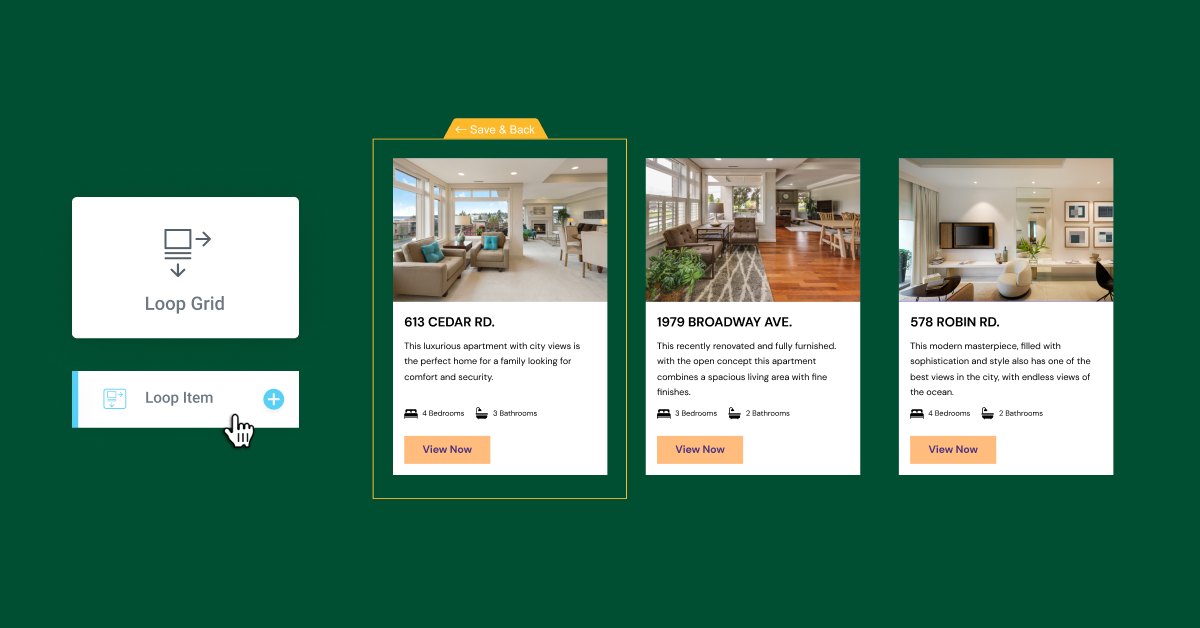
- Yerində Redaktə – Loop Grid vidcetini səhifəyə sürükləmək və “Şablon Yarat” düyməsini klikləməklə mümkündür.
- Boş Kətan – Theme Builder-dən yeni Döngü Elementi şablonu əlavə etməklə və ya WordPress idarə panelindəki Şablonlar menyusundan yeni şablon əlavə etməklə əldə edilə bilər.
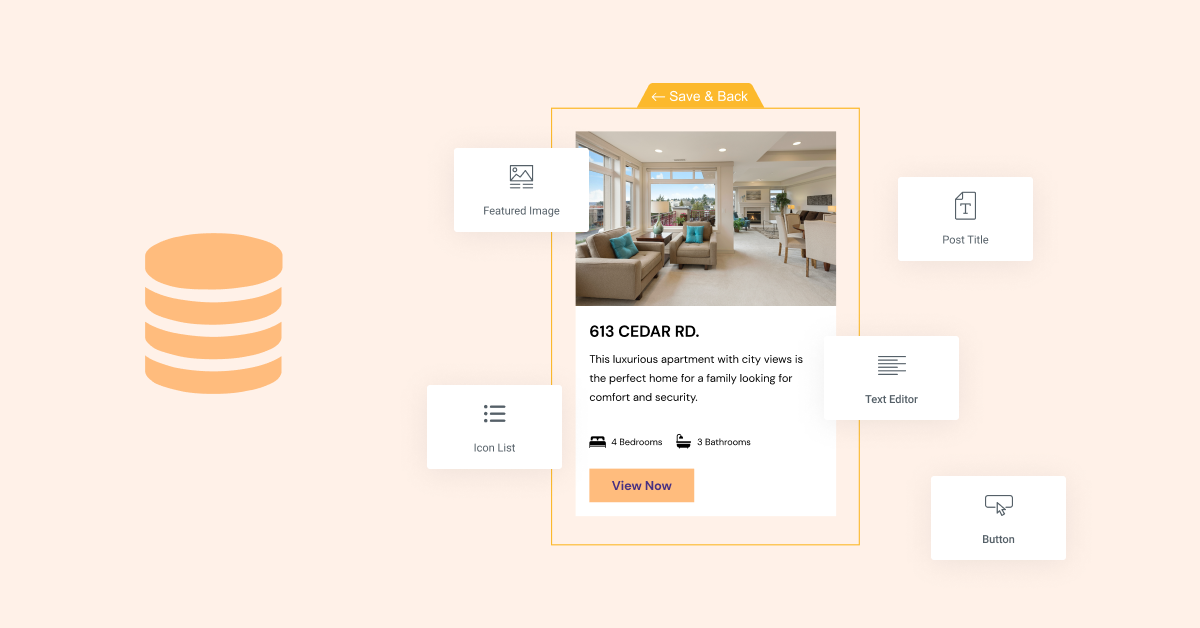
Əsas element şablonunuzu tərtib etmək üçün Elementor-da demək olar ki, hər hansı bir vidjetdən istifadə edə bilərsiniz. İstifadə etdiyiniz vidcetlərin hər birinə veb saytınızda mövcud olan hər hansı dinamik sahələr təyin edilə bilər və ya onlar statik olaraq buraxıla və əsas elementinizin dizaynını artırmaq üçün istifadə edilə bilər.
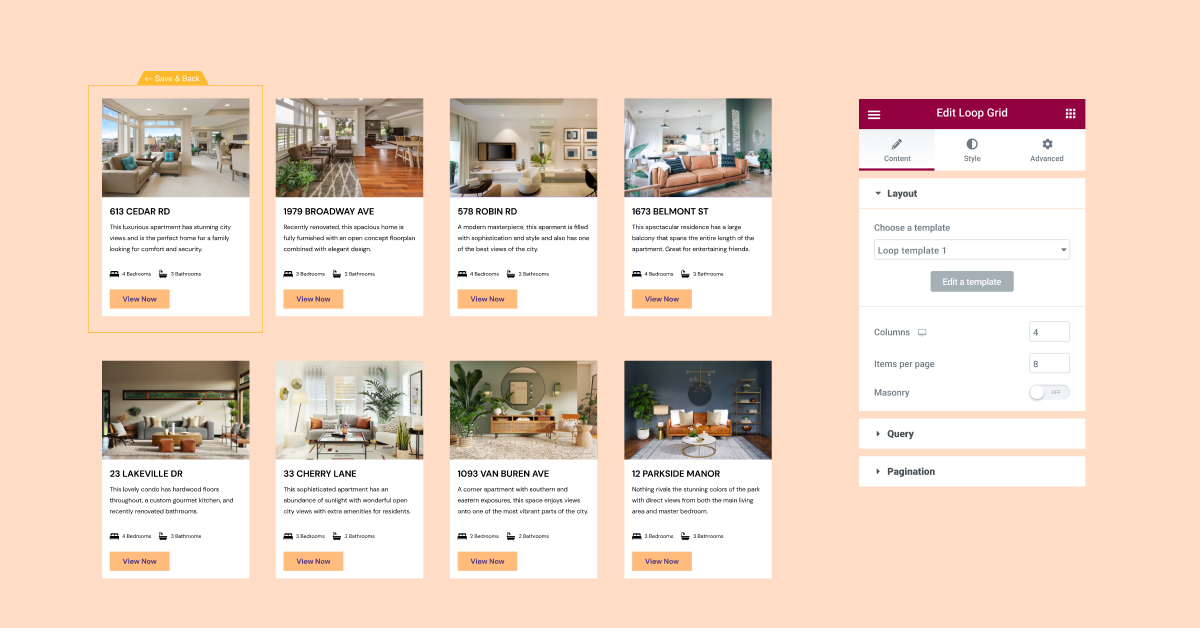
Göstəriləcək Məzmun Mənbəsinin Seçilməsi

Döngə elementiniz üçün dizaynı tərtib etdikdən sonra səhifədə hansı məzmunun göstərilməsini istədiyinizi seçmək vaxtıdır. Siz tək Döngü Elementi şablonu yarada və ondan fərqli məzmun göstərmək üçün müxtəlif səhifələrdə istifadə edə bilərsiniz və ya müxtəlif yazı növləri üçün istifadə etmək üçün müxtəlif şablonlar yarada bilərsiniz.
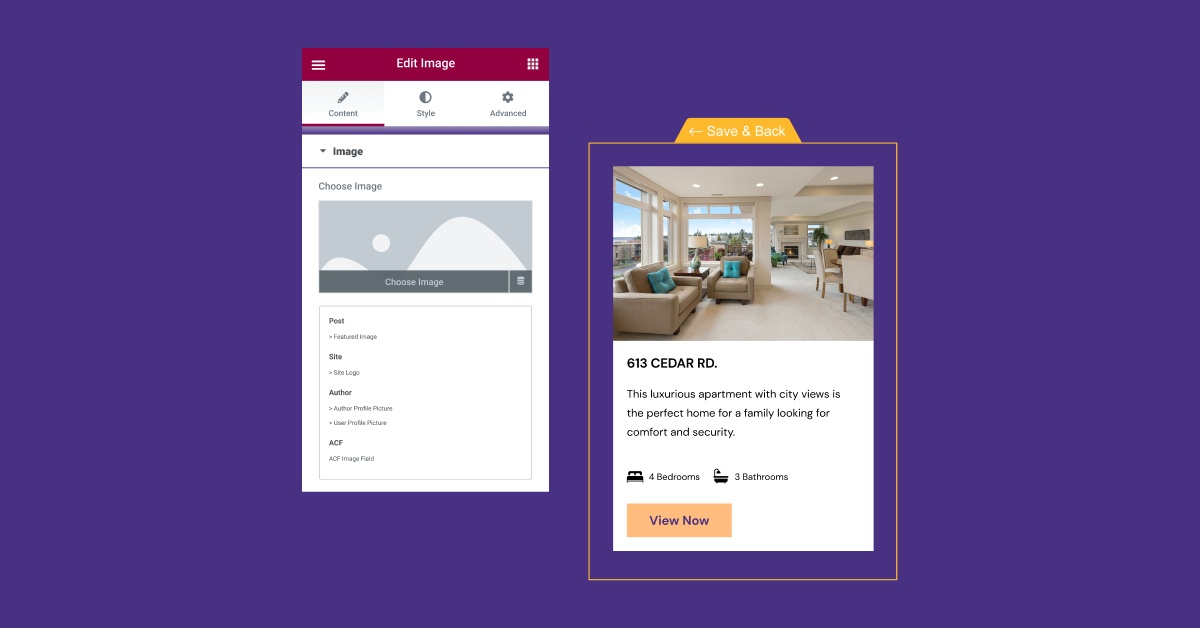
Məsələn, əgər siz daşınmaz əmlak vebsaytı qurursunuzsa, daşınmaz əmlak siyahılarınızı göstərmək üçün istifadə etmək üçün bir şablon və blog yazılarınızı göstərmək üçün başqa bir şablon yarada bilərsiniz. Beləliklə, hər biri üçün unikal dizayna sahib ola və müxtəlif məzmun sahələrini daxil edə bilərsiniz. Daşınmaz əmlak siyahılarınıza, loop element şablonunuzda yataq otağı və vanna otağının sayını göstərmək üçün fərdi sahələrinizdən dinamik məzmun əlavə etmək istəyə bilərsiniz, halbuki bloq yazınıza bunun nə qədər vaxt aparacağına dair bir işarə əlavə etmək istəyə bilərsiniz. hər yazını oxumaq.
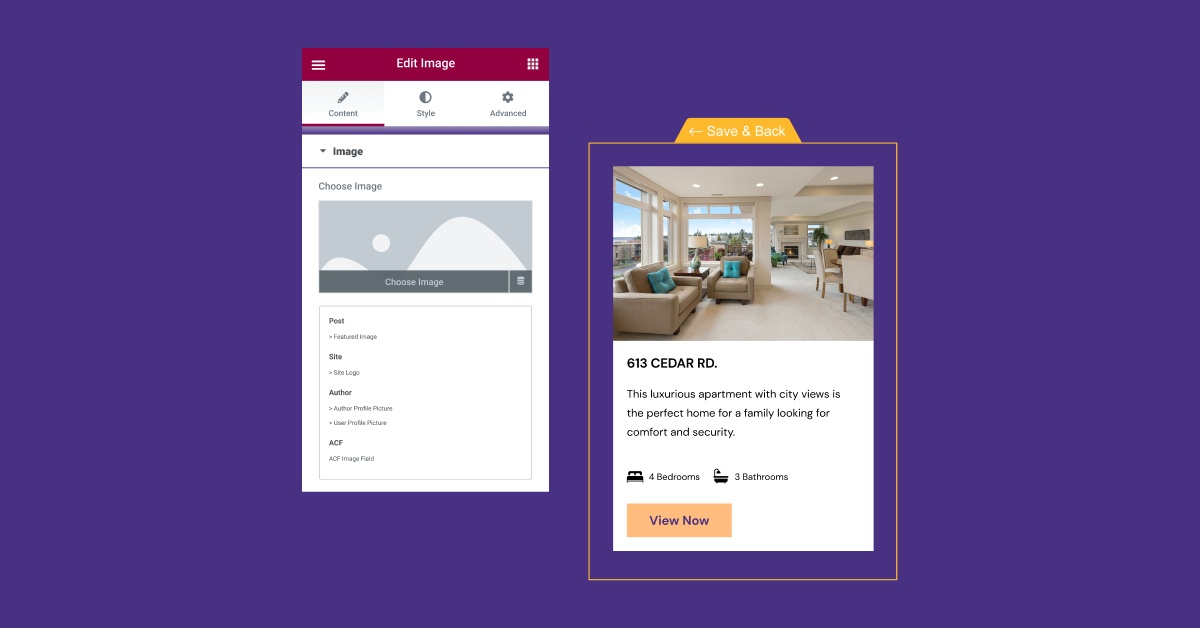
Döngənizdə dinamik məzmunu göstərmək üçün Siz Döngə Elementi şablonunda hər bir vidcetdə Dinamik Məzmun ikonasına klikləməklə və hansı dinamik sahənin göstəriləcəyini müəyyən etməklə göstərmək istədiyiniz dinamik məzmunu təyin edəcəksiniz .
Göstəriləcək məzmunun mənbəyini və ya yazı növünü seçmək üçün siz Loop Grid vidcetini səhifədə istədiyiniz yerə sürükləməli və sonra sorğu bölməsində müvafiq yazı növünü seçməlisiniz. Sonra, müəyyən bir müəllifdən məzmunu daxil etmək və ya xaric etmək istədiyinizi və ya müəyyən bir termini ehtiva edən yazıları artan və ya azalan formatda göstərmək istəməyinizə qərar verə bilərsiniz.
Səhifədə Siyahıların Düzəlişinin Tənzimlənməsi

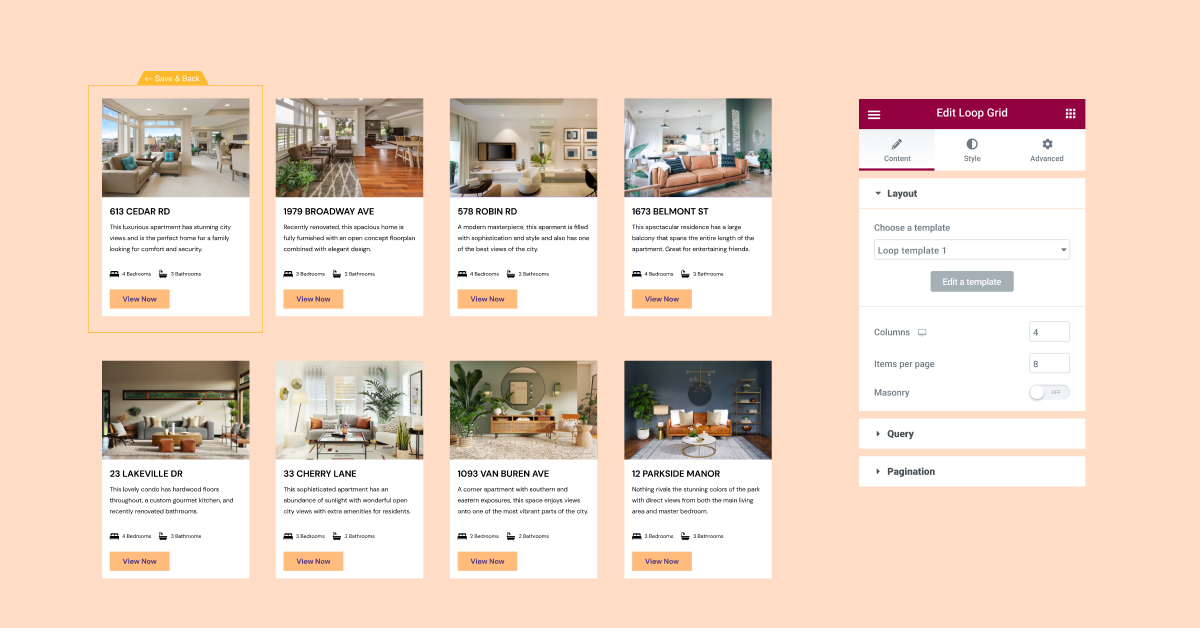
Yaratdığınız döngə şablonları Loop Grid vidcetindən istifadə edərək istənilən səhifədə istifadə edilə bilər. Şablonu və göstərmək istədiyiniz məzmunu seçdikdən sonra səhifədə elanınızın tərtibatını və üslubunu tənzimləyə bilərsiniz.
Bu addımda siz şəbəkənizin göstərilməsini istədiyiniz sütunların sayını, bir elementlə digəri arasındakı boşluğu, həmçinin bütün siyahıların bir səhifədə görünməsini və ya bir neçə səhifəyə bölməsini istədiyinizə qərar verəcəksiniz.
Siz həmçinin bu mərhələdə fon şəkilləri və ya hərəkət effektləri və s. kimi əlavə üslub seçimləri əlavə edə bilərsiniz.
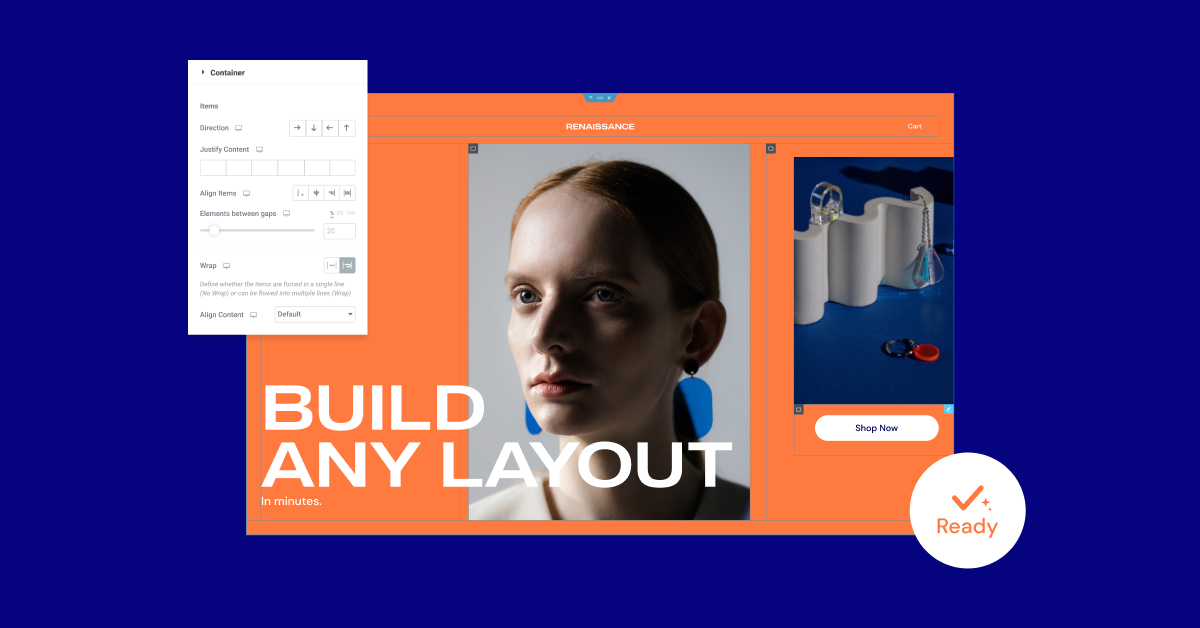
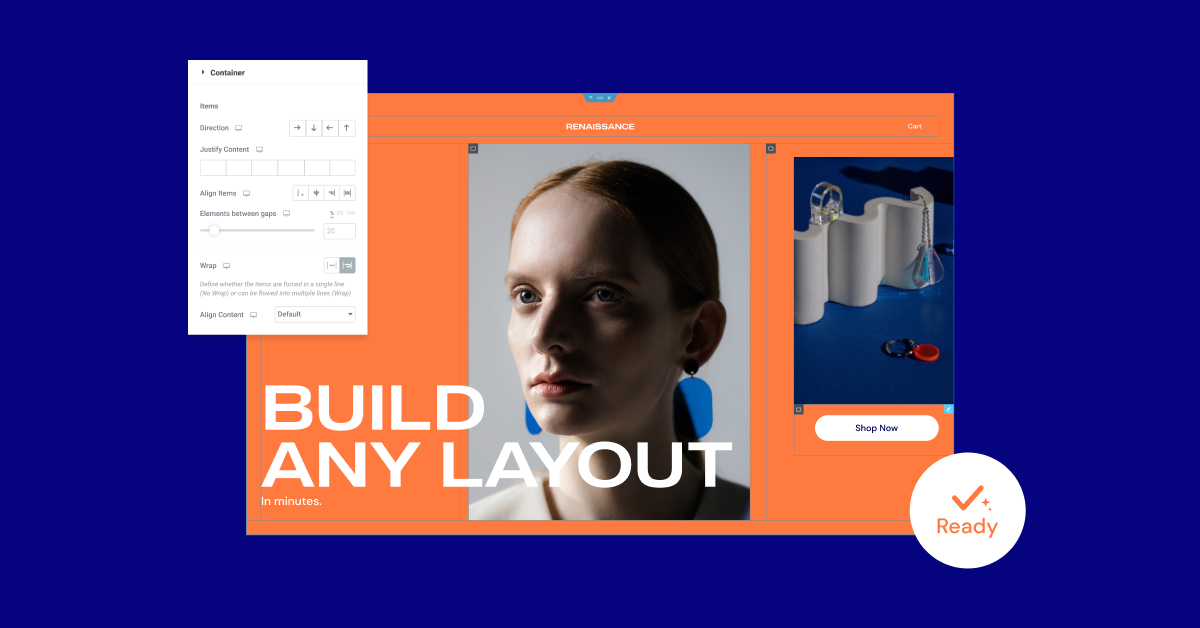
Bu versiyanın bir hissəsi olaraq Loop Builder yalnız Konteynerlərlə istifadə edilə bilər. Beləliklə, Loop Builder-dən istifadə etmək üçün siz iki təcrübəni aktivləşdirməlisiniz: Flexbox Konteynerləri və Döngü Qurucusu.
Flexbox Konteynerləri Beta Eksperiment statusuna yüksəldilib

Geniş sınaqdan keçdikdən və müxtəlif şərtlər və istifadə halları altında nəzərdən keçirildikdən və bir sıra müxtəlif inteqrasiyalarla sınaqdan keçirildikdən sonra Flexbox Konteynerləri indi Beta Eksperimentidir.
Bu o deməkdir ki, onlar sabit hesab olunur və siz onlardan öz veb saytınızda inamla istifadə edə bilərsiniz.
Bununla belə, Konteynerlər Alfa təcrübəsindən Beta təcrübəsinə keçdikcə, Konteynerdən canlı vebsaytlarda istifadə etmisinizsə, lütfən, hər şeyin işlədiyinə və gözlənildiyi kimi göründüyünə əmin olun, çünki Konteynerə edilən bəzi dəyişikliklər onun vebsaytınızdakı görünüşünə təsir göstərə bilər.
Bəziləriniz üçün Flexbox Konteynerləri hələlik bir az öyrənmə və vərdiş tələb edəcək – eksperimenti nə vaxt aktivləşdirəcəyiniz və veb saytınızda Konteynerlərdən istifadə edəcəyiniz sizin qərarınız olacaq.
Nəzərə alın ki, əgər siz eksperimenti aktivləşdirməyə və Konteynerdən istifadə edərək plan tərtib etməyə qərar versəniz, lakin sonra təcrübələri deaktiv etmək qərarına gəlsəniz, Konteynerlərlə yaradılmış bütün vebsayt hissələri yox ola bilər.
Veb saytınızda Flexbox Konteynerlərindən necə istifadə edə biləcəyiniz haqqında daha çox öyrənmək üçün onu ilk olaraq Elementor Flexbox Playground -da özünüz sınaqdan keçirə bilərsiniz.
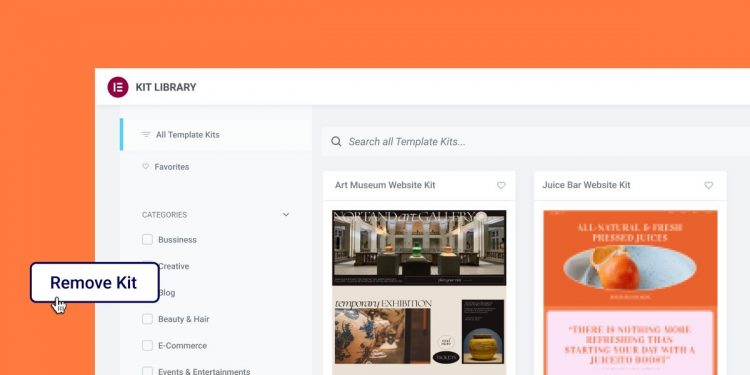
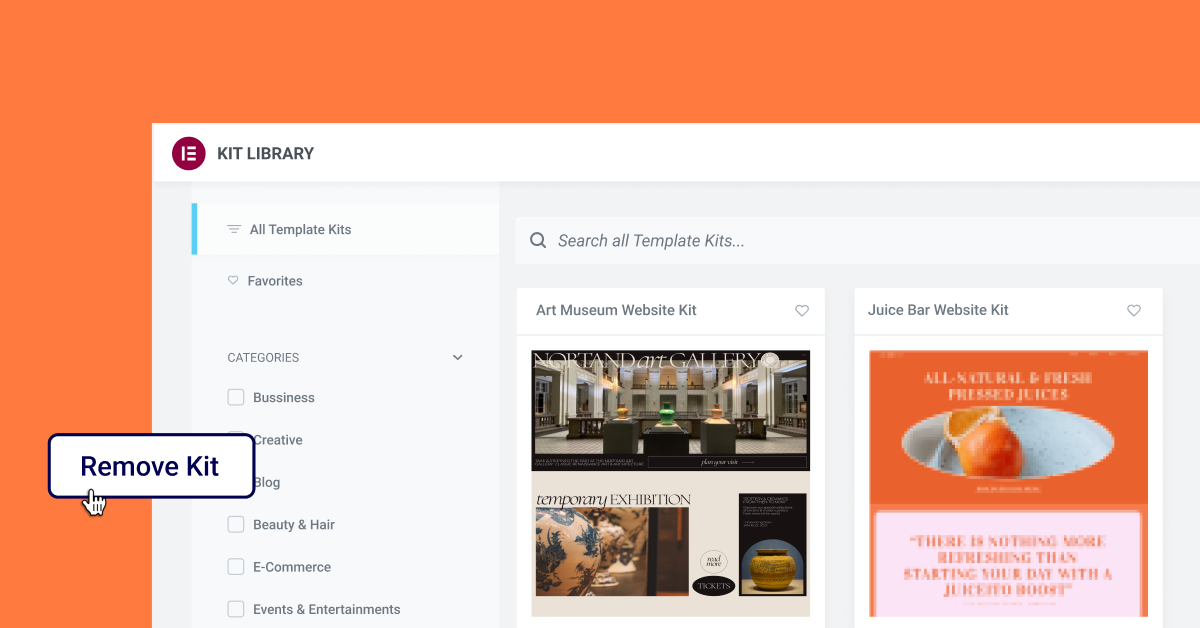
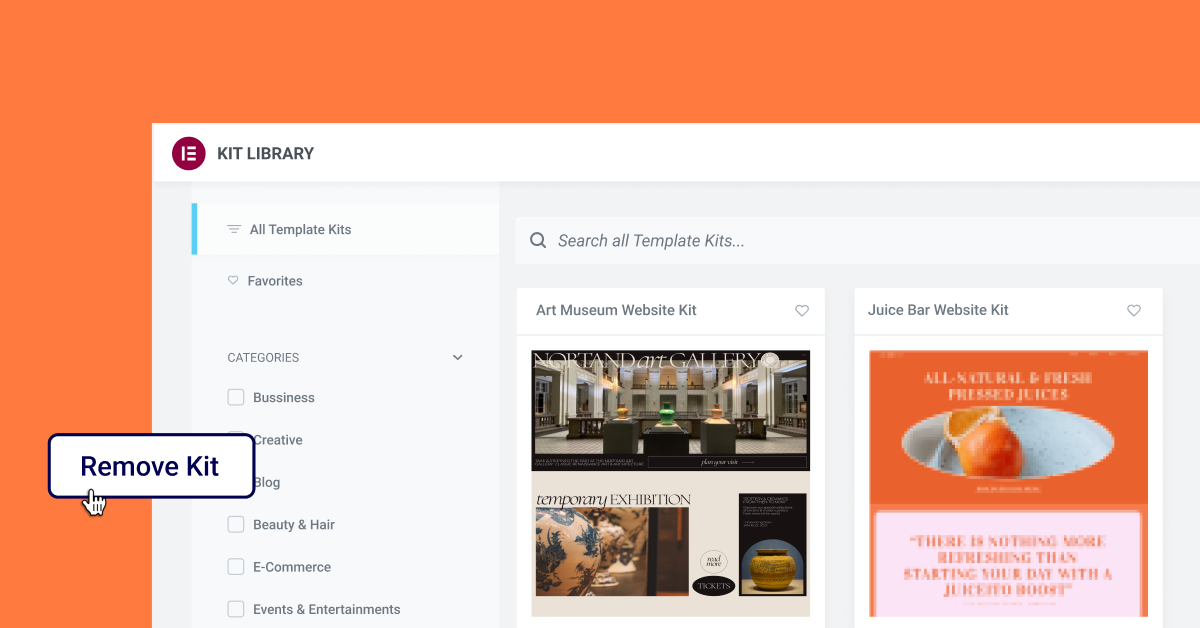
Yeni: Dəsti çıxarın – Dəsti əvvəlki vəziyyətinə qaytarın

Vebsayt dəstləri vebsaytınızda sürətli bir başlanğıc əldə etmək üçün əla yoldur, çünki o, vebsaytın ehtiyac duyduğu bütün vacib parçalar və onunla əlaqəli qlobal üslublarla gəlir. İndiyə qədər, başqa bir dəstdən istifadə etmək istədiyinizi başa düşsəniz və ya ümumiyyətlə, veb saytınızı əvvəlki vəziyyətinə qaytaracaq tək, sadə düymə yox idi.
Yeni Silin Dəsti xüsusiyyəti ilə veb saytınızda quraşdırdığınız ən son dəsti və onunla birlikdə gələn qlobal üslubları bütün veb saytınızı əvvəlki versiyaya bərpa etmədən silə bilərsiniz. Bu versiyaya yeniləndikdən sonra hər hansı bir dəsti yükləyərkən, yeni “Dəsti Sil” düyməsi İdxal/İxrac tabında görünəcək (Elementor Parametrləri → Alətlər altında WordPress idarə panelində yerləşir). Bu düyməyə klikləməklə, dəsti tətbiq etməzdən əvvəl vebsaytınız əvvəlki vəziyyətinə qaytarılacaq. Yaratdığınız hər hansı yeni məzmun, yeni səhifə və ya yazıda qalacaq, o, dəsti endirməzdən əvvəl vebsaytınızın qlobal üslublarını qəbul edəcək.
Əlavə olaraq, dəstin bir hissəsi kimi vebsayta əlavə edilmiş bütün səhifələr, yazılar və aktivlər silinəcək, bura istənilən dəstin məzmununa edilən dəyişikliklər daxildir. Kitdə etdiyiniz hər hansı dəyişikliyi və ya dəsti çıxarmazdan əvvəl əlavə etdiyiniz məzmunu saxlamaq istəyirsinizsə, biz dəsti çıxarmazdan əvvəl yeni səhifə yaratmağı və məzmunu kopyalamağı tövsiyə edirik.
Daha çox dizayn çevikliyindən həzz alın və daha çox dinamik məzmununuzu göstərin
Elementor və Elementor 3.8 Pro sizə Elementordan istifadə edərək vebsaytınızın daha çox dizaynını həyata keçirməyə imkan verir. İstər siyahılarınızın görünüşünü və məzmununu fərdiləşdirməyə daha çox nəzarət etmək, istərsə də Konteynerlər ilə daha mürəkkəb planlara nail olmaq istəsəniz, bu yeniləmələr sizin bunu etmək qabiliyyətinizi təkmilləşdirəcək.
Bu yeni funksiyaları sınayın və şərhlərdə onlar haqqında nə düşündüyünüzü və onlardan öz vebsaytınızda necə istifadə etdiyinizi bizə bildirin.