Baku Time – WordPress – HTML bir veb saytın quruluşunun əsas elementlərindən biridir. Xüsusən, bir qədər köhnəlmiş veb saytlarının çoxu HTML-də yaradılmışdır; amma indi, WordPress məzmun idarəetmə sistemi veb saytın yaradılması üçün ən çox istifadə olunan və ən asandır; buna görə də, bir çox insan HTML şablonunu WordPress-ə necə çevirmək barədə araşdırma edirlər.
Əsasən, HTML şablonlarını WordPress-ə çevirmək üçün müxtəlif yollar mövcuddur. Ümumilikdə, bu iş üçün dörd fərqli və standart metodu mövcuddur. Bu yollar:
– HTML şablonunu əl ilə WordPress-ə çevirmək
– HTML-ni WordPress üçün uşaq şablonu ilə çevirmək
– HTML şablonunu əlavə əlavələrdən istifadə edərək WordPress-ə çevirmək
– Xarici şəxslərə verilməsi
BakuTime tərəfindən hazırlanmış bu təlimatda ilk üç prosesi müzakirə edəcəyik və sizi standard bir WordPress şablonuna çevirmək üçün addımlarla rəhbərləndirəcəyik. Bizimlə birlikdə olun; amma bu işə başlamadan əvvəl, bunun nə üçün lazım olduğunu müzakirə edək.
WordPress təlimatı üçün WordPress nədir? WordPress ilə necə sayt qurmaq olar səhifəsinə müraciət edə bilərsiniz.
HTML-i WordPress şablonuna çevirmək niyə vacibdir?
Bəziləriniz niyə HTML şablonunu WordPress şablonuna çevirməməyinizlə maraqlana bilər. Görünür, bunu etmək öhdəliyi yoxdur, lakin aşağıda vurğulayacağımız WordPress şablonundan istifadə etməyin bir çox üstünlükləri var.
WordPress şablonundan istifadənin əsas üstünlüyü veb saytın idarə edilməsi funksiyaları ilə bağlı məsələlərdir. WordPress əsaslı veb saytı idarə etmək HTML əsaslı vebsaytdan daha asandır və WordPress-dən istifadə etmək üçün çoxlu kod öyrənməyə ehtiyac yoxdur.
WordPress səhifələrinin SEO baxımından HTML səhifələrindən daha yaxşı olmasının başqa bir üstünlüyü var. O, tam ixtisaslaşmış WordPress komanda tapşırıqlarını dəstəkləyir və yenilənmiş axtarış motoru alqoritmlərinə uyğun olaraq yenilənir. Bundan əlavə, WordPress saytınızı vaxtaşırı yeniləməli olacaqsınız və saytınız WordPress olduqda, yeniləmək daha asandır. HTML statik səhifələri dəyişikliklər üçün kod yazmağı tələb edir və bu, tamamilə yorucu və vaxt aparır.
WordPress şablonundan istifadə etməyin maraqlı tərəflərindən biri onun asan tərtibat seçimlərinə malik olmasıdır. HTML şablonlarını asanlıqla fərdiləşdirə bilməzsiniz; Lakin WordPress sizə bir neçə kliklə hər şeyi asanlıqla təşkil etməyə imkan verir.
İndi HTML şablonunu WordPress-ə necə çevirmək olar? Hamar? Burada sizə HTML statikinin veb səhifənizdən hər hansı bir məlumat ötürməməsinin üç yolunu göstərəcəyik.

HTML şablonunu WordPress şablonuna əl ilə çevirmə mərhələləri
HTML şablonunu əl ilə WordPress şablonuna çevirə bilərsiniz, lakin bu proses hər kəsə tövsiyyə olunmur, xüsusilə də kod yazma və texniki bilikə sahib olmayanlar üçün. HTML şablonunu WordPress şablonuna əl ilə çevirmə prosesi bir qədər çətin ola bilər. Davam etmədən əvvəl bu mərhələləri təhlil edək.
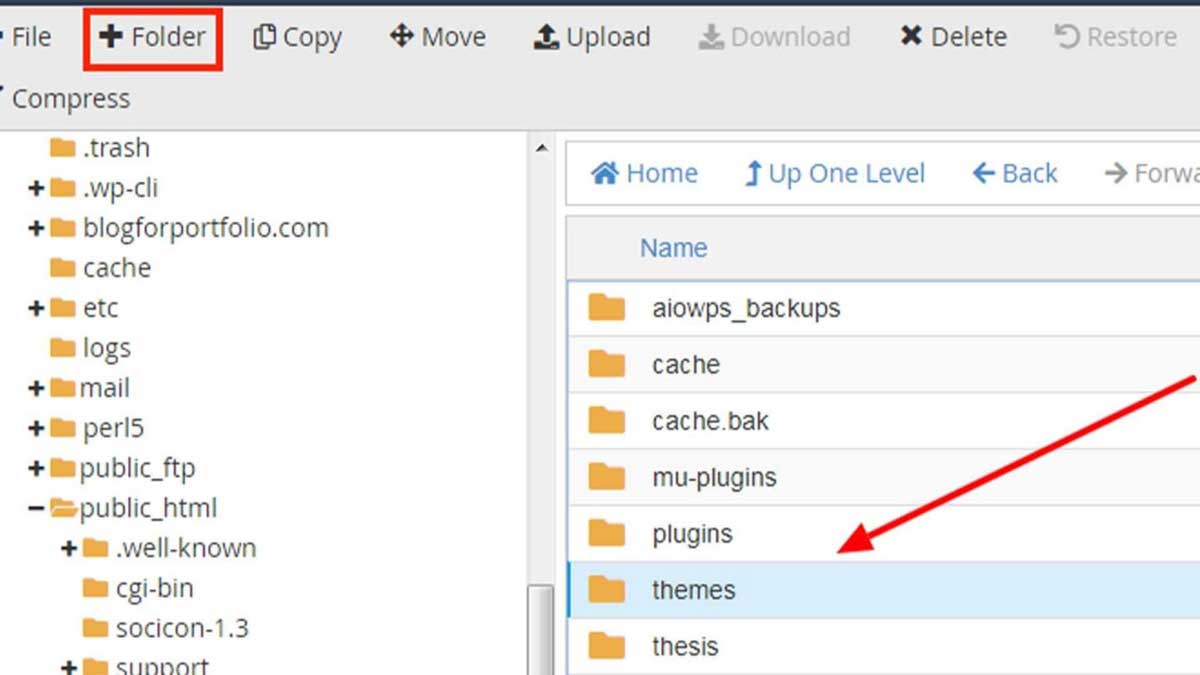
Mərhələ 1: Şablon qovluğu və ya Theme qovluğu yaratmaq
HTML şablonunu WordPress şablonuna əl ilə çevirmənin ilk mərhələsində əvvəlcə şəxsi kompüterinizdə yeni bir şablon qovluğu yaratmalısınız. Bu qovluq sadəcə WordPress-dəki Theme qovluğunuz olacaq. Əsasən daha sonra qovluq fayllarının məzmununu tamamlamaq üçün fayllar yaratmalı və onları özlərinə uyğun formatlarla yaratmalısınız; və yaradılmalı olan təxminən beş fərqli fayl var. Fayllar aşağıdakılardan ibarətdir:
- style.css
- index.php
- header.php
- footer.php
- sidebar.php
Mərhələ 2: Mövcud CSS-ni kopyalamaq
Artıq düzəltmək istədiyiniz veb saytından bütün CSS kodunu bir WordPress Style Sheet səhifəsinə kopyalayın. Əvvəlcə WordPress Style Sheet faylını hazırlayın ki, bu da son mərhələdə yaradılan style.css faylının xaricində heç nə deyil.
Mövcud veb saytından CSS kodunu Style Sheet faylına yapışdırın və WordPress Style Sheet’in müxtəlif hissələrini yeni WordPress şablonunuz üçün doldurun ki, bunlar aşağıdakılardır:
- Şablon adı – istədiyiniz adı verin
- Şablon URL’si – veb saytın adresi
- Müəllif – adınız
- Müəllif URL’si – inşa edilməkdə olan səhifəyə keçid bağlantısı
- Təsvir – WordPress-in daxili mövzusu haqqında qısa bir şərh (bu hissə istəyə bağlıdır)
- Versiya – 1.0 ilə başlayın.
Lisenziya, Lisenziya URL’si, Etiketlər – WordPress temalarını paylaşmaq üçün tema dizinində yerləşdirirsinizsə, yalnız bu hissə daxil olur.
Buna bənzər bir şey olacaq:

Addım 3: Mövcud HTML-nin ayrılması
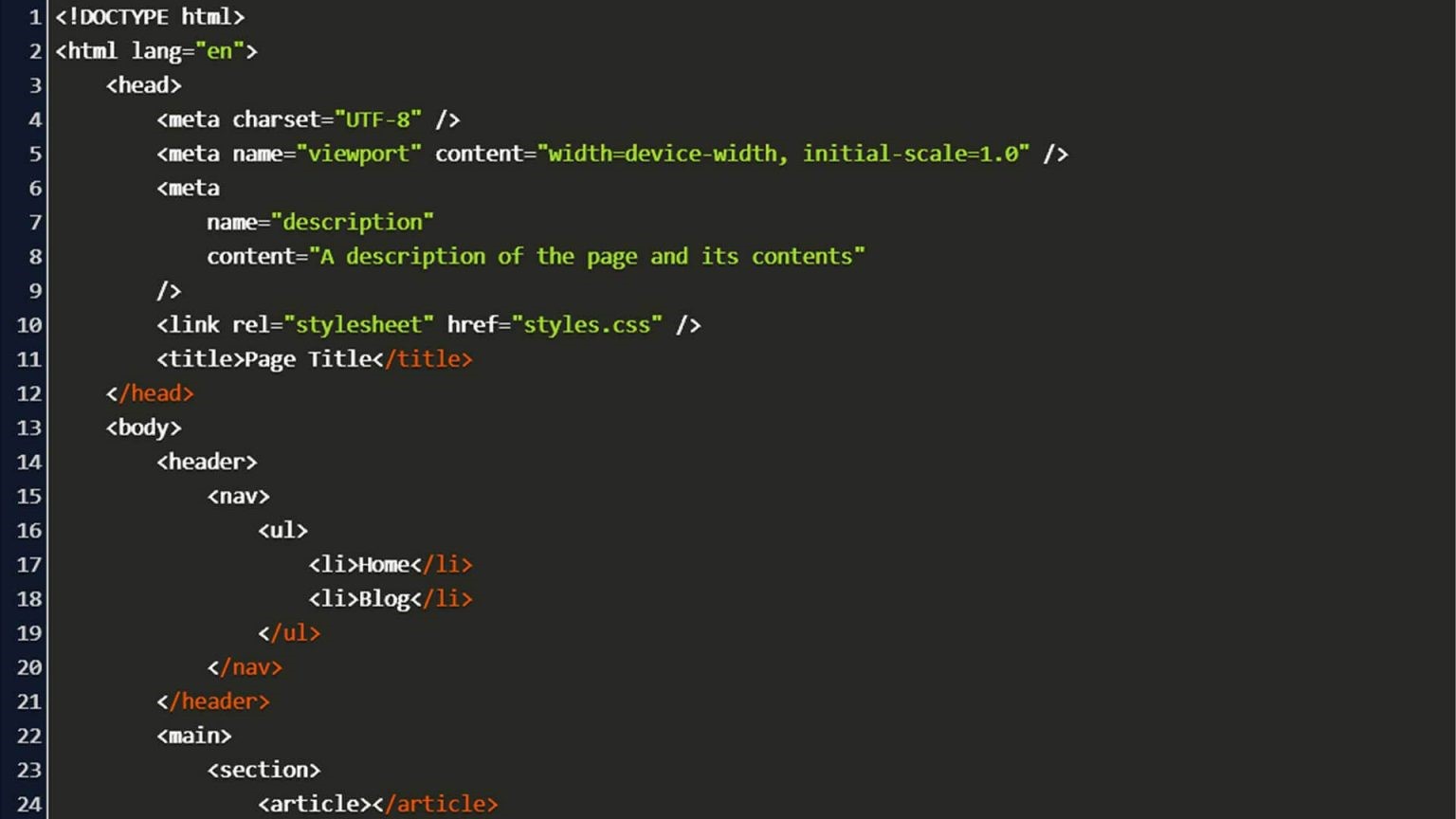
WordPress verilənlər bazası məlumatlarını toplamaq üçün tez-tez PHP-dən istifadə edir. Buna görə də, HTML-ni bir neçə hissəyə ayırmalısınız ki, CMS onları bir-birinə uyğun şəkildə əlaqələndirə bilsin. Bu mürəkkəb görünə bilər, lakin siz sadəcə olaraq orijinal HTML sənədinin bir hissəsini bir neçə müxtəlif PHP faylına köçürməlisiniz.
İndi öz index.html faylınızı açın. Tərtibatçılar tərəfindən hazırlanmış WordPress fayllarından kodu kopyalayın və aşağıdakı bölmələrə yerləşdirin:
- php – HTML kodunuzun əvvəlindən əsas məzmunu ehtiva edən bölməyə qədər hər şey bu kateqoriyaya aiddir. Kopyalayın və <?php wp_head();?>-ni bu göstərilən bölmənin önünə qoyun.
- php – Burada bütün işarələnmiş bölmələri <kənara> olaraq yerləşdirəcəksiniz.
- php – Bu bölmə yan panelin aşağı hissəsindən başlayır və faylın yuxarı hissəsinə qədər işləyir. <?php wp_footer();?> </body> teqini bağlamadan əvvəl çağırılmalıdır.
Bu prosesi tamamladıqdan sonra “html” faylını bağlayın və digər məlumatlarınızı mövzu qovluğunda saxlayın.
Bütün faylları bağlayın və php və index.php fayllarını açıq qoyun.

Addım 4: WordPress üçün Header.php və Index.php fayllarını dəyişdirin.
HTML mövzusunun WordPress-ə çevrilməsi prosesində header.php və index.php fayllarını WordPress formatına uyğunlaşdırmaq lazımdır.
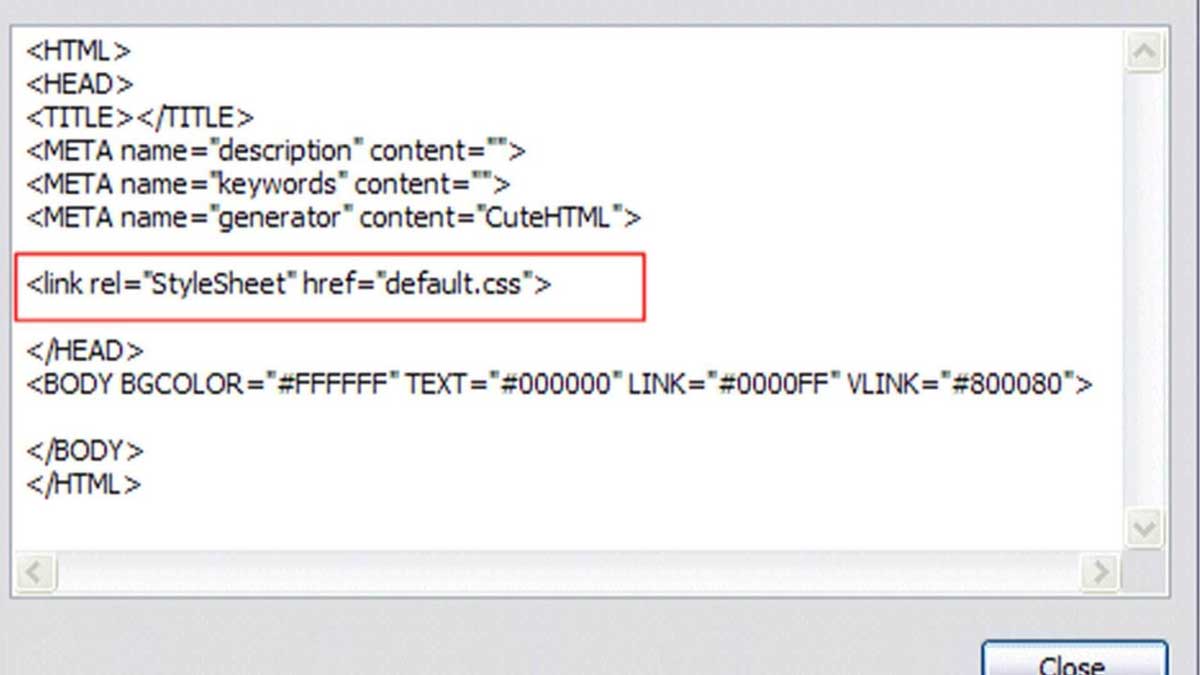
Bunu etmək üçün <head> bölməsində aşağıdakı kimi bir keçid axtarın:
<link rel=”stylesheet” href=”style.css”>.
Bu keçidi ilə əvəz edin:
<link rel=”stylesheet” href=”<?php echo get_template_directory_uri(); ?>/style.css” type=”text/css” media=”all” />.
Növbəti addım header.php faylını saxlamaq və bağlamaqdır.
Öz index.php faylınızı açın. Hazırda içində heç nə yoxdur. Bu kimi aşağıdakı elementləri əlavə edin:
<?php get_header(); ?>
<?php get_sidebar(); ?>
<?php get_footer(); ?>
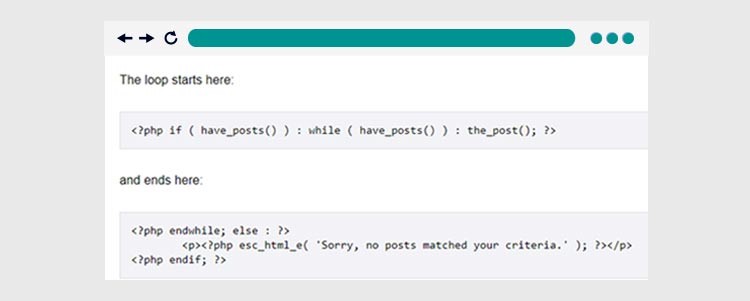
Unutmayın, birinci və ikinci sətirlər arasında boşluq buraxın. Bu sahəyə öz loop kodunuzu yerləşdirirsiniz. WordPress yazıları göstərmək üçün bu PHP formasından istifadə edir.

Bu faylı yadda saxlayın və bağlayın. İndi orijinal şablonu hazırlamalı və onu WordPress saytına əlavə etməlisiniz.
Addım 5: Yeni şablonu quraşdırın
Son addım yeni şablonu yükləməkdir. Bu proses çox asandır. Burada yeni şablon demək olar ki, hazırdır və siz şablonu vebsaytınızın wp-themes/content/ qovluğuna yerləşdirməlisiniz. Faylı yüklədikdən sonra asanlıqla yeni WordPress şablon panelinizə daxil olub onu aktivləşdirə bilərsiniz. Ümumiyyətlə, addımlara aşağıdakılar daxildir:
Gəldiyiniz şablondan zip faylı yaradın.
WordPress idarə panelinə keçin və yeni şablonu Görünüş – Mövzular bölməsindən quraşdırmalısınız.
İndi Quraşdır və ya Şablonu quraşdırın.
İndi şablonu aktivləşdirin.
Tapşırığımız tamamlandı və HTML şablonunu WordPress-ə uğurla çevirə bildik.
Uşaq Mövzusundan istifadə edərək HTML-nin çevrilməsi
Yəqin ki, HTML mövzusunu WordPress-ə çevirməyin ən sadə yolu Uşaq mövzusundan istifadə etməkdir. O, adətən WordPress Uşaq mövzusu ilə gəlir və onu öz HTML saytınızda istifadə etmək üçün aşağıdakı addımları yerinə yetirməlisiniz.
Addım 1: Mövzu seçimi
Əvvəlcə saytınız üçün bir mövzu seçməlisiniz. İstifadəçilər üçün əvvəllər yaradılmış bir çox mövzu var. WordPress mövzu kataloqundan mövzular seçə bilərsiniz. Siz sevimli mövzunu quraşdırmalısınız və mövzu faylları avtomatik olaraq əsas saytınızın kök kataloqunda fayl siyahısında mövcud olacaq.
WordPress mövzu siyahısından bir mövzu seçin. Mövcud veb saytınızın dizaynına uyğun olaraq geniş mövzulardan hər hansı birini seçə bilərsiniz.
HTML mövzusunu WordPress-ə çevirməyin növbəti addımı mövzunu öz WordPress saytınızda quraşdırmaq, lakin aktivləşdirməməkdir.
Addım 2: Uşaq Mövzu Qovluğu Yaradın
İndi fayllarınıza girişiniz varsa, yeni qovluq yaratmalısınız. Bu qovluğu öz FTP proqramı ilə yarada bilərsiniz.

Köhnə üsulla yeni qovluq yaratdınız, indi eyni şəkildə davam edin və endirdiyiniz mövcud tema qovluğunun məzmununu buraya köçürün. Həmçinin yeni quraşdırdığınız əsas mövzu üçün mövzular qovluğunda bir qovluq var. Bu qovluğu öz adınız altında saxlayın və sonunda “-child” əlavə edin.
Addım 3: Stil cədvəlinin qurulması
Bu addımda siz style.css faylını konfiqurasiya etməlisiniz. Ümumiyyətlə, WordPress-ə valideyn-uşaq mövzusu yaratmaq üçün style.css faylında müəyyən məlumat lazımdır. Bundan əlavə, köhnə HTML fayllarından style.css-ə əlavə dizayn görünüşləri üçün məlumat əlavə etməli ola bilərsiniz, lakin bu tələb olunmur.

Addım 4: Functions.php-nin qurulması
HTML şablonunu WordPress-ə çevirmə prosesinin bu addımı functions.php faylının konfiqurasiyasını nəzərdə tutur. İki fərqli mövzu olduğundan, hər ikisi üzərində işləməli olacaqsınız. WordPress-in PHP zənglərindən WPB üslubunda redaktə ilə istifadə edə bildiyinizə əmin olmalısınız. Bundan sonra siz functions.php faylını yaratmalısınız.
Faylı yaratdıqdan sonra onu mövzu qovluğuna yerləşdirməli olacaqsınız. Bu fayl yeni mövzu yaratmağa imkan verən növbə funksiyasını işə salmağa imkan verir.
Bu o deməkdir ki, siz uşaq mövzusu üçün functions.php faylı yaratırsınız və əsas mövzunun üslublarını miras alırsınız. Yeni fayl yaradın və onu functions.php adlandırın. <?php ilə başladığınızdan əmin olun. Aşağıdakı kod parçalarına bənzər bir şey bu bölmədə olmalıdır.
function child_theme_enqueue_styles() {
$parent_style = ‘parent-style’;
wp_enqueue_style( $parent_style, get_template_directory_uri() . ‘/style.css’ );
wp_enqueue_style( ‘child-style’,
get_stylesheet_directory_uri() . ‘/style.css’,
array( $parent_style ),
wp_get_theme()->get(‘Version’)
);
}
add_action( ‘wp_enqueue_scripts’, ‘child_theme_enqueue_styles’ );
Bu kod WordPress-ə ana mövzuya getməyə və uşaq mövzusu üçün orada sadalanan üslublardan istifadə etməyə imkan verir.
Addım 5: Uşaq mövzusunu aktivləşdirin
HTML şablonunu WordPress-ə çevirmə prosesinin bu son mərhələsində siz uşaq mövzusunu aktivləşdirməlisiniz. Yeni faylları veb sayt serverinə yüklədikdən sonra WordPress admin panelinə qayıtmalısınız. Mövzular bölməsinə getməli və uşaq mövzusunun hazır olub olmadığını görməlisiniz.
Aktivləşdirilmiş və ya Aktivləşdirilməlidir. Siz əsas veb saytınız üçün bu mövzudan istifadə etmək və aktivləşdirmək istəyəcəksiniz.
HTML formatını WordPress formatına çevirmək üçün plaqindən istifadə
Veb saytınızın dizaynını dəyişdirməyi düşünürsünüzsə, bu üsuldan istifadə etməyi məsləhət görürük. HTML mövzularını WordPress mövzularına çevirərkən yeni görünüş əldə etmək üçün bu proses sizə ən qısa müddətdə işi görməyə kömək edəcək. HTML mövzusunu WordPress-ə çevirmək üçün aşağıdakı addımları izləyin.
Addım 1: Yeni sayta başlayın
Birincisi, yeni bir WordPress saytına başlamalı və ya artıq bir saytınız olmalıdır. Seçdiyiniz WordPress mövzusunu quraşdırın və mövzu xüsusiyyətləri və funksiyalarının sizin üçün uyğun olduğundan əmin olun. Saytın görünüşünü dəyişdirmək üçün bəzi zəruri fərdiləşdirmələr edə bilərsiniz.
Addım 2: Plugini quraşdırın
Növbəti addımda HTML mövzusunu WordPress mövzusuna çevirmək üçün istifadə etdiyiniz plaqini quraşdırmalısınız. Bu proses üçün ən yaxşı plagin WordPress deposundan endirib quraşdırmalı olduğunuz HTML Import 2-dir.
Daha Oxu: WordPress panelinə WordPress plaginlərini quraşdırmaq üçün addım-addım təlimat
Addım 3: Yeni səhifəni yükləyin
Plugini quraşdırdıqdan sonra səhifələrinizi WordPress quraşdırmanızın yerləşdiyi serverə yükləyin. Yəni, yaratdığınız səhifələri tək-tək və ya toplu şəkildə plagin vasitəsilə idxal etməlisiniz.

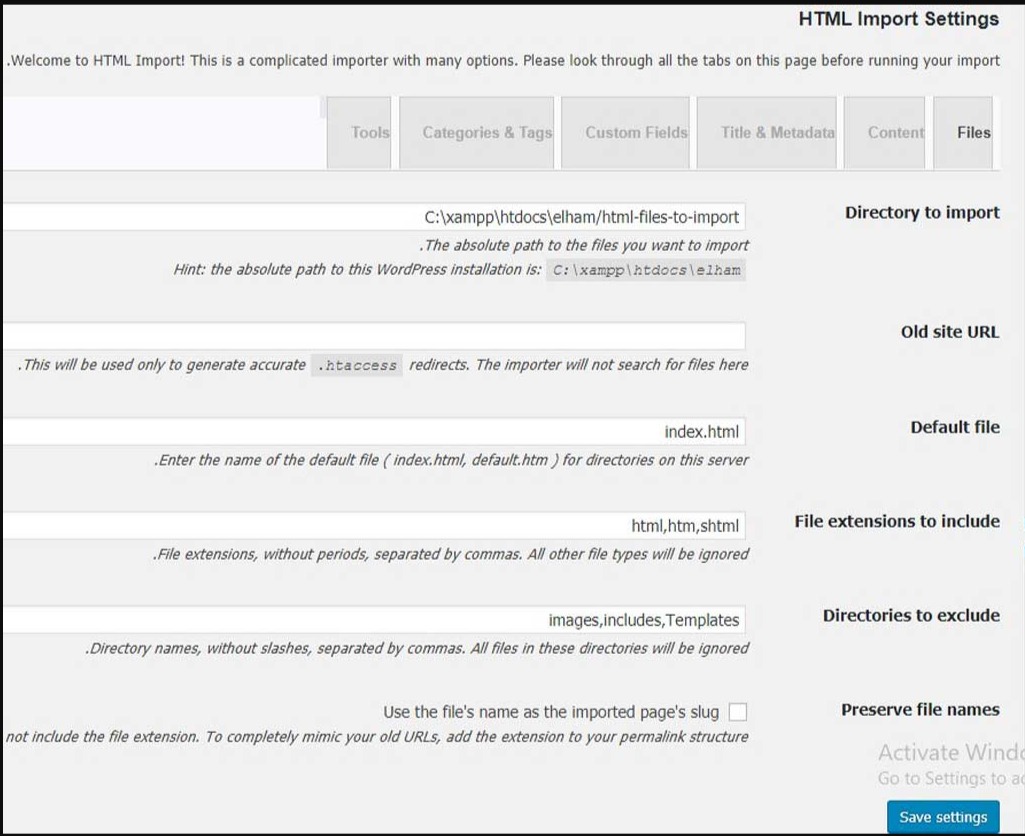
Fayl nişanlarına aşağıdakı məlumatları daxil edin:
- İdxal kataloqu – HTML kodunuzu kopyaladığınız yer budur.
- Old Site URL – Köhnə saytın ünvanını daxil edin.
- Standart Fayl – Öz HTML faylınızı daxil edin.
- Daxil ediləcək fayl uzantıları – Daxil etmək üçün fayl uzantıları əlavə edin.
- İstisna edilməli kataloqlar – Köhnə saytda mövcud olan və yeni saytda istənməyən elementləri göstərin.
- Fayl adlarını qoruyun – Plugin standart olaraq fayl adından yeni URL kimi istifadə edir.
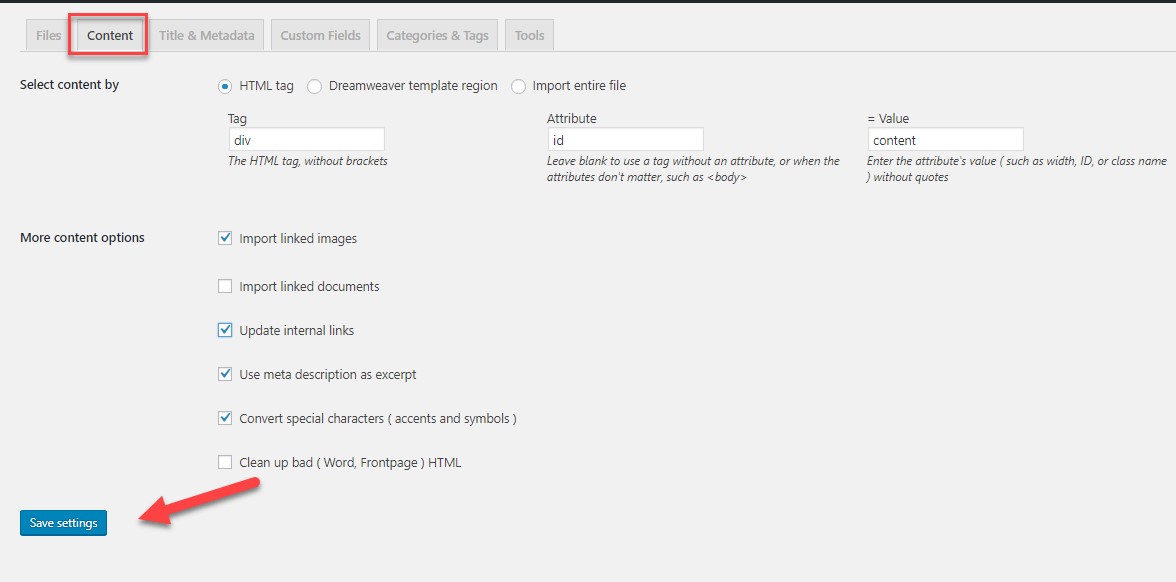
Sonra məzmun səhifəsinə keçin və saytınızın məzmununu daşıyan HTML etiketini konfiqurasiya edin.

Aşağıdakı addımları yerinə yetirməlisiniz:
- Başlıqlarınızın HTML format strukturlarının plagininə məlumat verin.
- Xüsusi sahələrə daxil edilməli olan məlumatları Xüsusi Sahələr sekmesinde yerləşdirin.
- İndi əlavə edilmiş məzmunu Kateqoriyalar və Teqlər sekmesinde təsnif edin.
- Alətlər səhifəsi plaqinin bəzi yerli alətləri ilə tanış ola biləcəyiniz yerdir.
- Parametrlərinizi yadda saxlayın.
Nəticə
HTML saytınızı WordPress-ə necə çevirəcəyinizi öyrənməklə köhnə HTML saytının çətinliklərindən keçməli olmayacaqsınız və indi dəyişiklik vaxtıdır. WordPress indi fərdiləşdirmək, yeniləmək və yaratmaq daha asandır, istifadəçiləri saytınızla daha çox maraqlanmağa həvəsləndirir.